Le design system Neo 3 évolue en permanence. Il s’enrichit avec de nouveaux composants, et les fait évoluer pour répondre à de nouveaux besoins, des demandes d’évolutions ou d’éventuels correctifs.
L’équipe Neo publie des versions mineures toutes les trois semaines et, si nécessaire, des correctifs entre les versions mineures pour corriger des bugs. Pour en savoir plus, consultez le changelog.
Neo 3 couvre la majorité des besoins de composants nécessaires pour créer des interfaces utilisateurs conformes aux normes du Groupe BPCE. Vous trouverez dans les documentations les informations essentielles pour le design et le développement.
Voici quelques définitions et traductions de termes que nous utilisons dans les documentations Neo 3 :
- Release : Publication, mise à jour.
- Versioning sémantique : numéro de version de la librairie.
- Changelog : Notes de mises à jour.
- Ticket : Requête (bug, évolution).
- Review : Revue par les pairs.
- Branche : Copie de la librairie destinée à être modifiée.
- Merge : Répercussion/fusion des modifications de la branche sur la librairie d’origine.
- Publish : Publication, mise à disposition de la librairie à ses exploitants.
1. Qu’est ce que le versioning ?
Le versioning sémantique indique le numéro de version d’une librairie ou d’un composant dans Figma. Il permet de communiquer sur les évolutions du design system de manière standardisée.
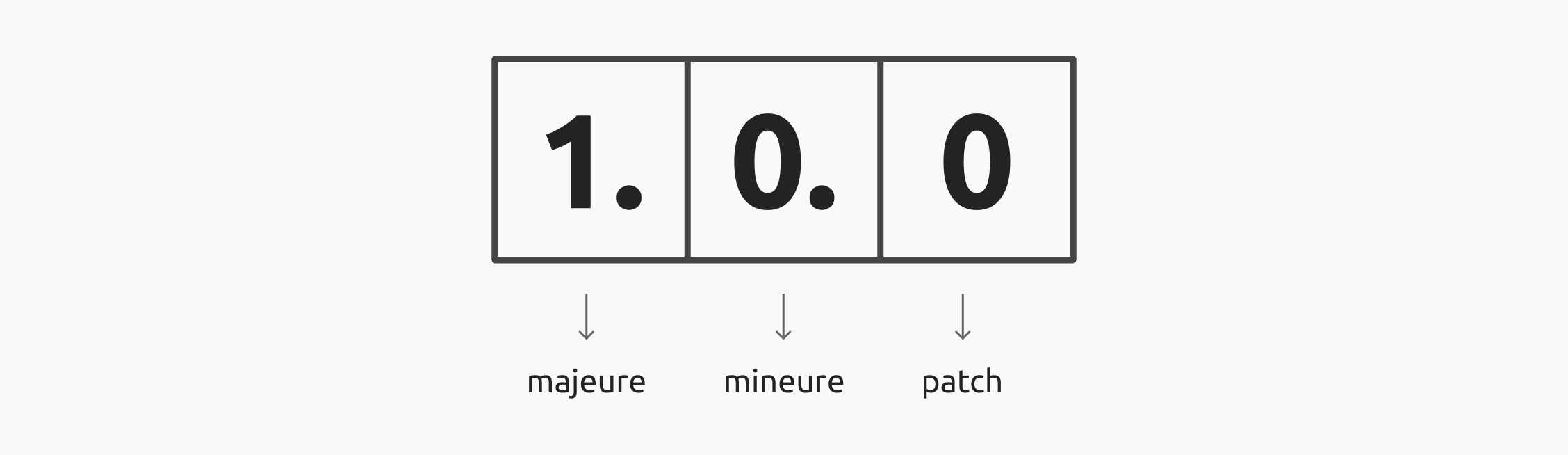
Ce numéro de la version est découpé en trois parties : majeure, mineure et patch.

Ces trois chiffres : majeure, mineure et patch indiquent le type de changement.
Majeure
Le chiffre majeur est le plus critique, c’est celui qui indique une évolution importante, avec potentiellement un impact fort, indiquant donc que cette version ne sera pas forcément compatible avec les version précédentes (exemple en Janvier 2024 le design system a remplacé les styles de couleurs par des variables, nous sommes passé de la v3.5.1 à la v4.0.0).
Mineure
Ce chiffre permet d’indiquer que des composants, ou variant ont été ajoutées (ou éventuellement dépréciées).
Patch
Ce dernier indique que des bugs ont été corrigés (très peu d’impact).
Versioning de librairie
Majeure
- Nouvelle version de la librairie Neo
Mineure
- Breaking change
- Suppression d’un design token
- Arrêt du support technique d’une fonctionnalité
- Dépréciation
- Suppression d’un composant
- Ajout d’un nouveau composant
- Évolution d’un composant
- Ajout de design token(s)
Patch
- Mise en page
- Fix Figma
- Ajustement d’un auto layout
- Nomenclature
- Ajustement de la valeur d’un design token.
Versioning de composant
Majeure
- Nouvelle version, refactoring du composant
Mineure
- Breaking change
- Dépréciation
- Suppression d’un variant
- Nouvelle(s) variante(s)
- Évolutions (token, couleur, taille…)
Patch
- Fix
- Ajustement d’un auto layout
- Changement d’un variant
- Nomenclature d’un variant
- Ajustement de la valeur d’un design token.
Workflow d’évolution d’un composant

Les demandes d'évolutions
Pour faire une demande d’évolution, de correction ou partager un nouveau besoin, reportez-vous au formulaire de demande. Une fois la demande communiquée, celle-ci sera arbitré par l’équipe design system (faisabilité, impacts et niveau de priorité). En cas d’acceptation, la demande est prise en charge dans l’un des sprints de l’équipe.
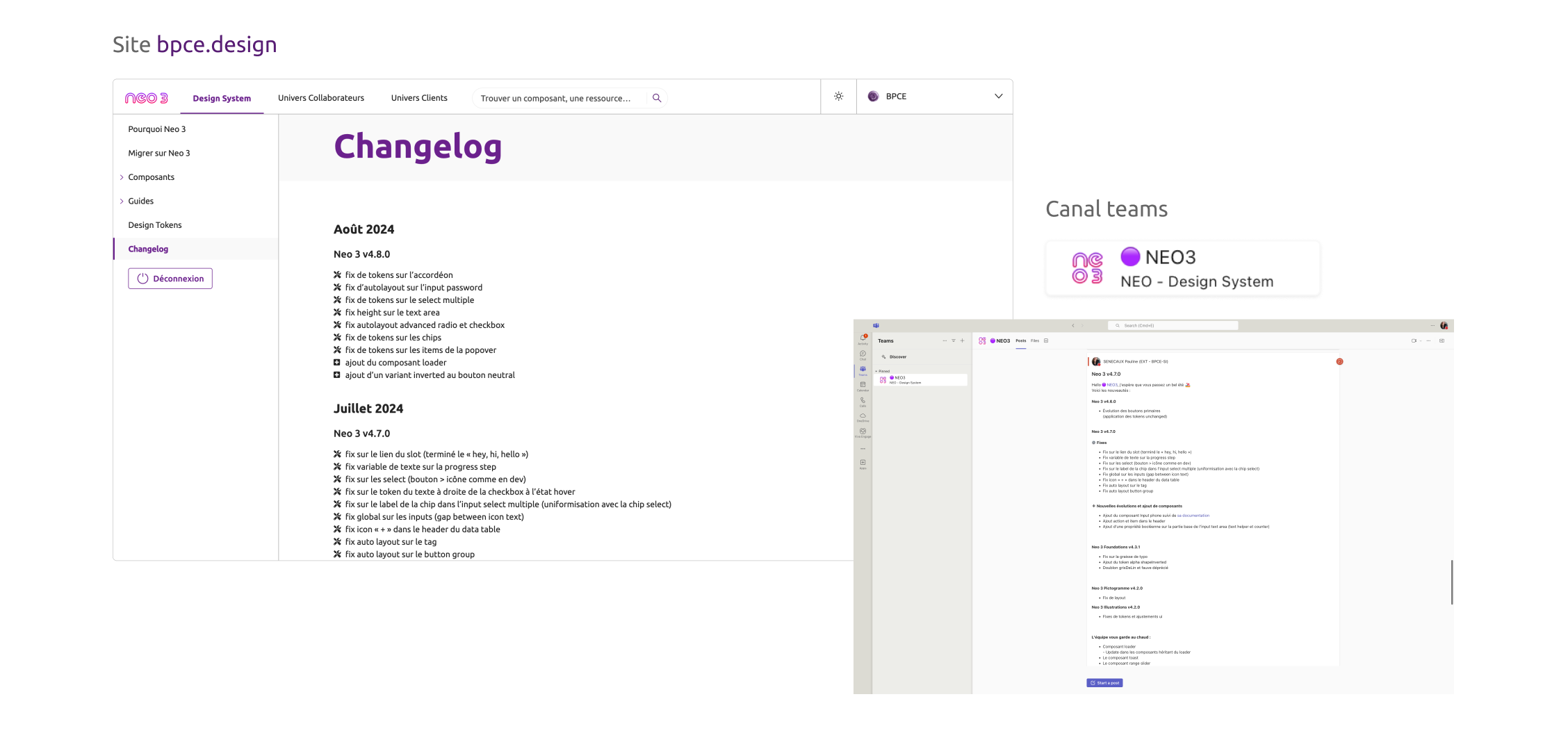
2. Qu’est ce qu'un changelog
Le changelog est clé pour le suivi du design system, il retrace et donne de la visibilité sur toutes les évolutions : composants, fondations et assets. Nous alimentons cette page toute les 3 semaines et communiquons ces évolutions par message via le canal Team NEO3.

Stay tuned !
👉 Restez informé sur le contenu de chaque release grâce à la page changelog et au canal teams !
3. Pour aller plus loin
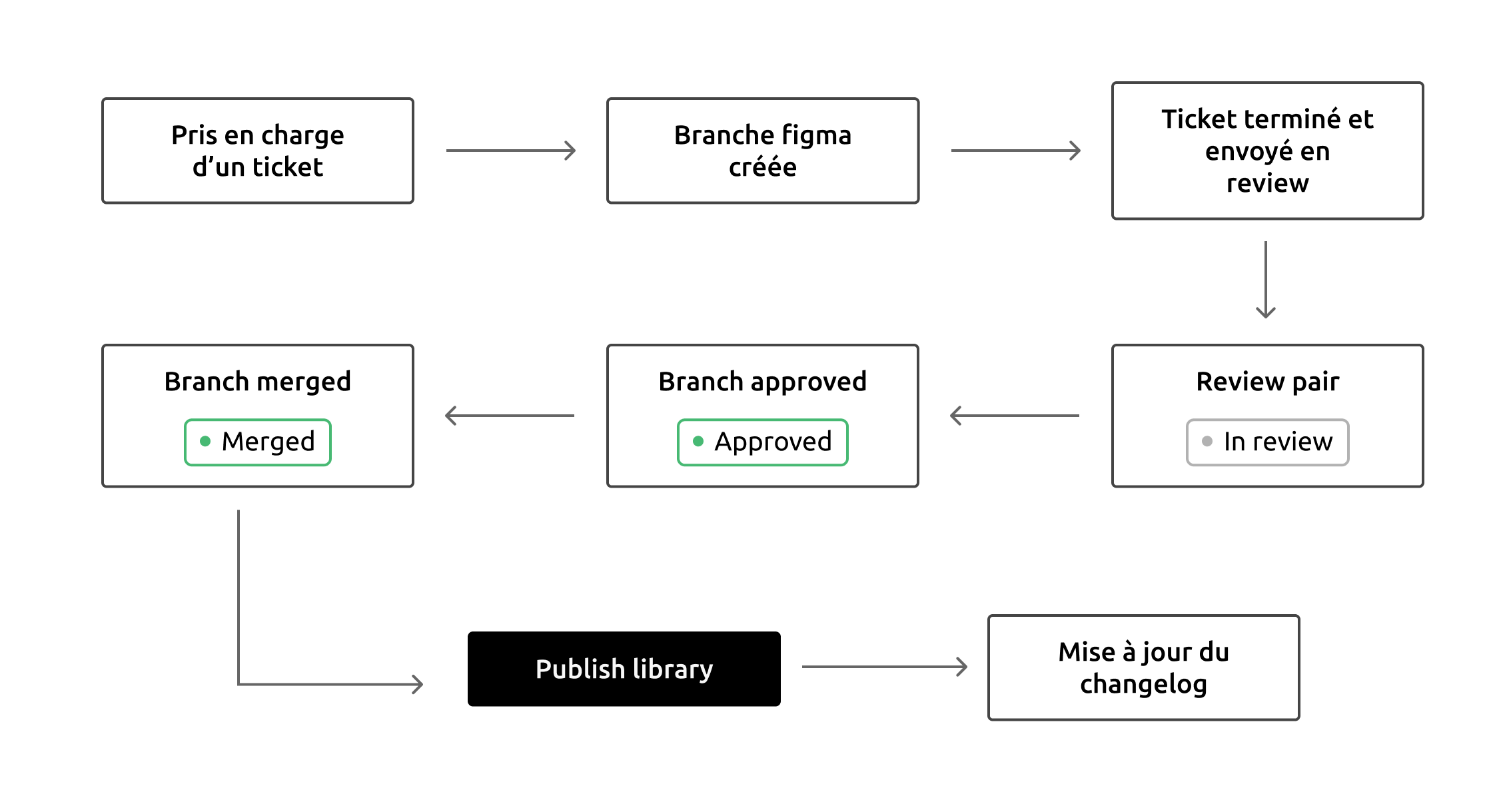
Cycle de vie d’une branche dans Figma
À la prise en charge d’un ticket de requête, le designer en charge du sujet (exemple : ajout d’un nouveau composant, évolution ou fixes) crée une branche dans la librairie dédiée.
À chaque fin de sprint, tous les membres de l’équipe design effectuent une vérification de cohérence. À ce moment une checklist permet de valider la conformité : tokens, auto layout, comportement etc… sont vérifiés. Une fois que les tests sont terminés, la branche est validée, pour ensuite être fusionnée et publiée le jour de release.
→ Le versioning et description sont renseignés sur l’historique Figma ;
→ Le changelog est mis à jour sur le site bpce.design ;
→ Une annonce est faite par le Release Manager dans le canal Neo 3 et sur le ticket.