A savoir
Vous retrouverez dans la documentation des forms des informations générales et complémentaires sur les éléments qui constituent un formulaire (construction d’un formulaire, espacements et placements ainsi que diverses bonnes pratiques).
Pour connaître les spécificités de chaque input, consultez les documentations individuelles.
1. Définition
Un formulaire est un groupe d’éléments (champs de saisies, sélecteurs…) permettant aux utilisateurs de fournir des données ou de configurer des options.
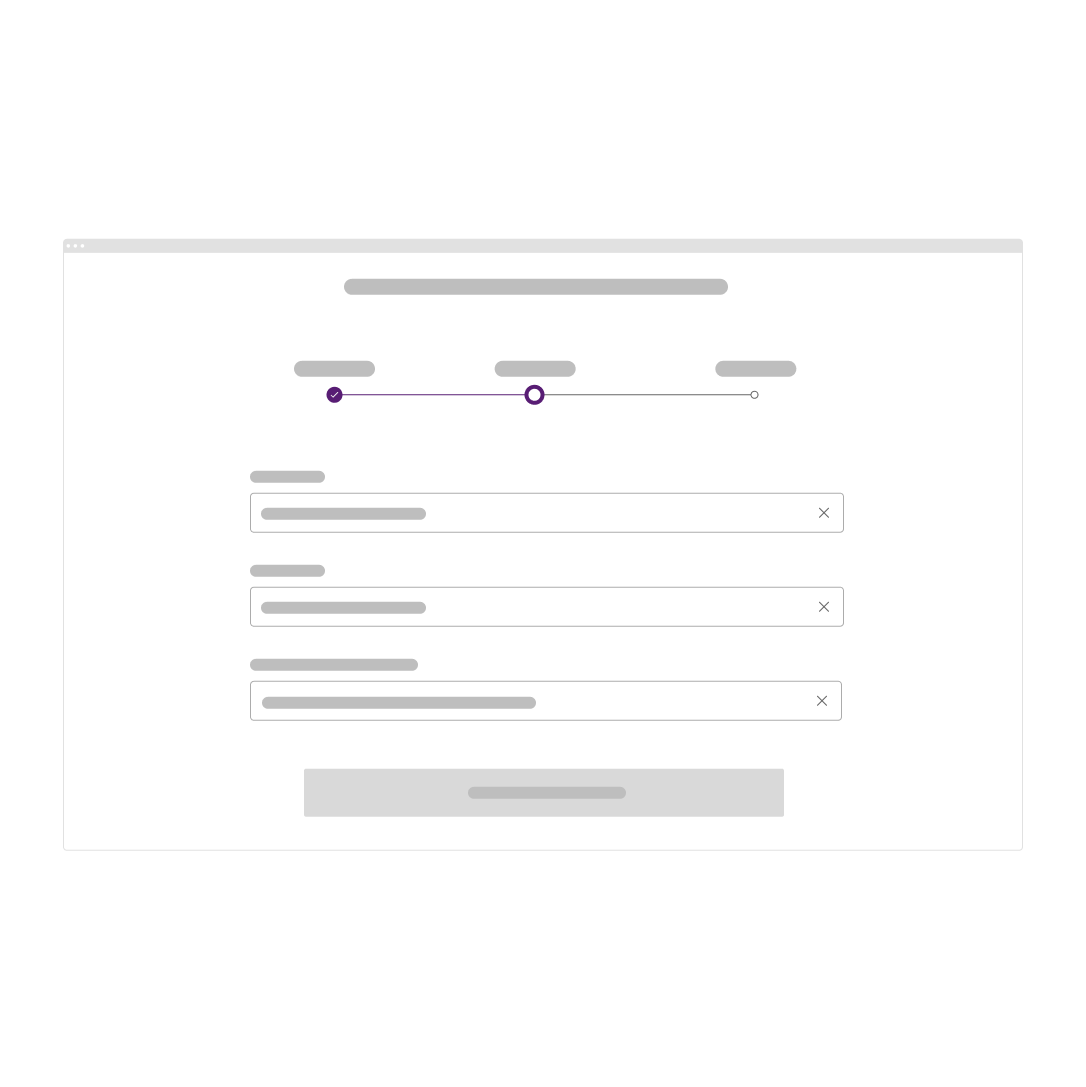
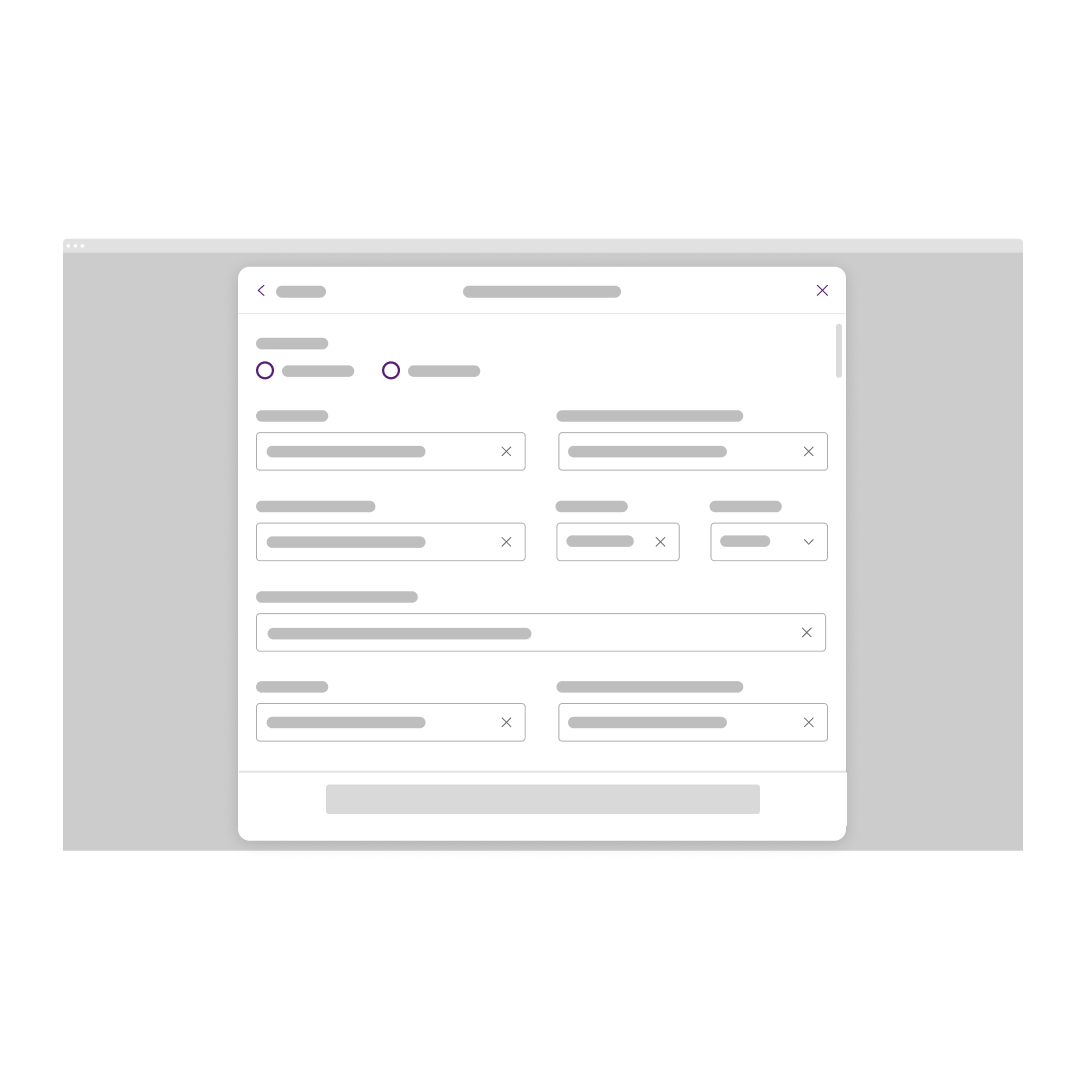
Les formulaires peuvent être simples ou complexes et peuvent être présentés sous forme de pages dédiées (tunnel), de panneaux latéraux ou de boîtes de dialogue en fonction du cas d’utilisation et de la situation.
Neo répertorie deux catégories d’inputs :
- Les champs de saisie permettent aux utilisateurs d’entrer et de modifier des données alphanumériques dans une interface. Il sont utilisés pour recueillir des informations auprès des utilisateurs, telles que des noms, des adresses e-mails, des mots de passe, une date, un montant… Il existe plusieurs types de champs de saisie, chacun possède ses propres règles et spécificités à respecter. Lien vers la documentation
- Les sélecteurs permettent quant à eux de faire un ou plusieurs choix parmi une liste déroulante d’options pré-définis. Lien vers la documentation
Quand utiliser un formulaire ?
Par exemple pour :
- Se connecter ;
- Créer un compte ;
- Modifier des paramètres ;
- Répondre à une enquête ;
- Acheter ou souscrire à un produit ou un service ;
- Saisir des informations personnelles.
Quand ne pas utiliser de formulaire ?
Pour présenter des informations qui ne peuvent pas être modifiées.
A - Les éléments qui constituent un formulaire
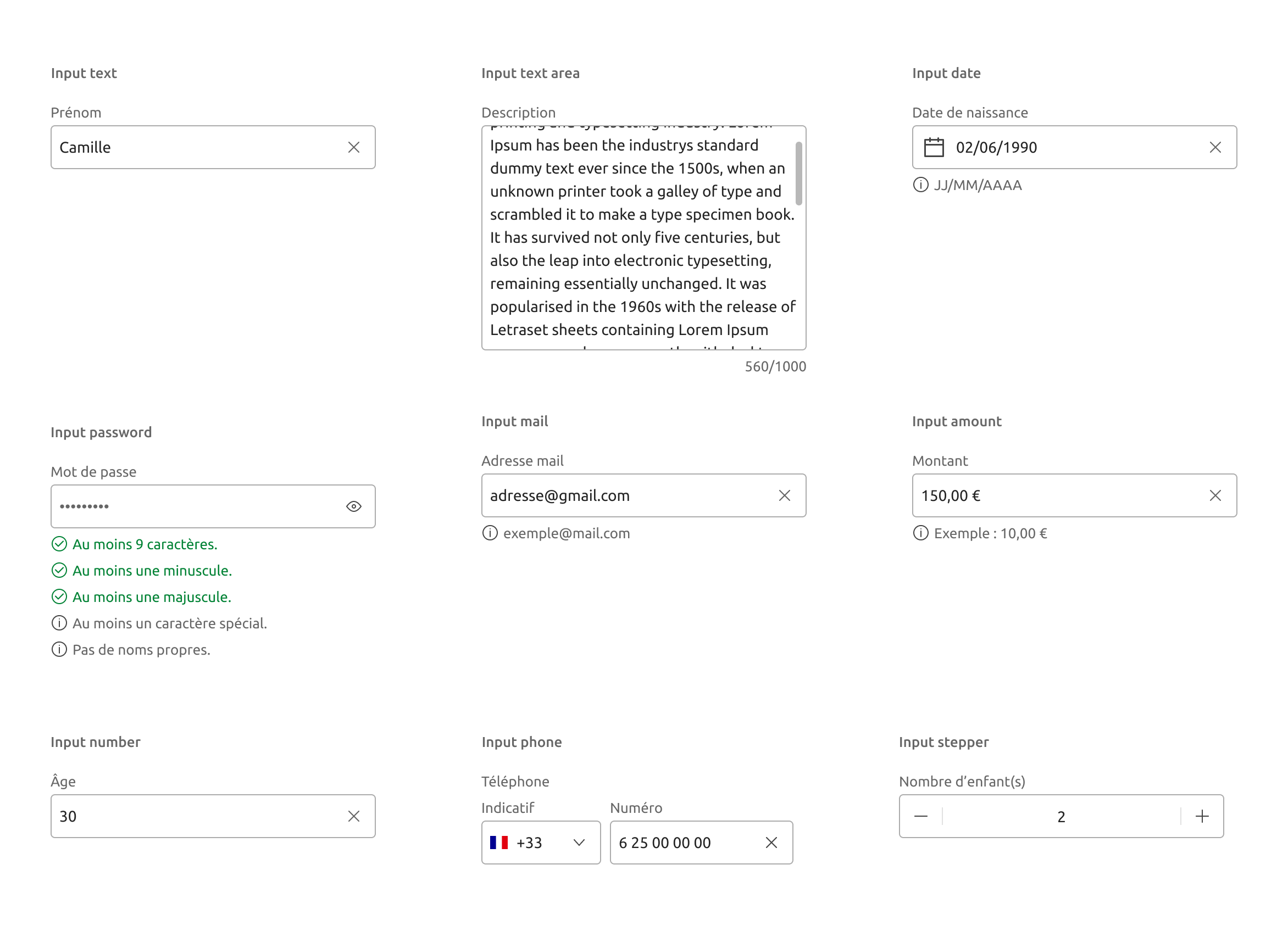
Les champs de saisie

Composants | Usages | Exemples de contexte |
| Input text | Saisir des informations textuelles qui ne peuvent pas être prédites | Nom Prénom ; Adresse postale |
| Input text area | Saisir des informations textuelles plus ou moins longue | Requête ; Description |
| Input date | Renseigner une date connu au format JJ/MM/AAAA | Date de rendez-vous, date de naissance… |
| Input password | Pour collecter des données privées en masquant les caractères | Mots de passe ; Numéros de sécurité sociale ; Codes PIN ; Informations de carte de crédit |
| Input mail | Saisir une adresse mail | Adresse mail |
| Input amount | Saisir une somme suivie d’un symbole, par exemple € ou % | Montant ; Pourcentage |
| Input number | Permet d’incrémenter et de décrémenter la valeur à l’aide du clavier ↑ ↓ | Valeur numérique ; Montant |
| Input phone | Saisi de numéro de téléphone | Numéro de téléphone (international) |
| Input stepper | Permet d’incrémenter et de décrémenter la valeur à l’aide des boutons + et – | Faible valeur numérique |
Sur Figma, les champs de saisie : email, date, amount et number se maquettent à l’aide de l’input text. Retrouvez toutes les variantes sur neo dev.
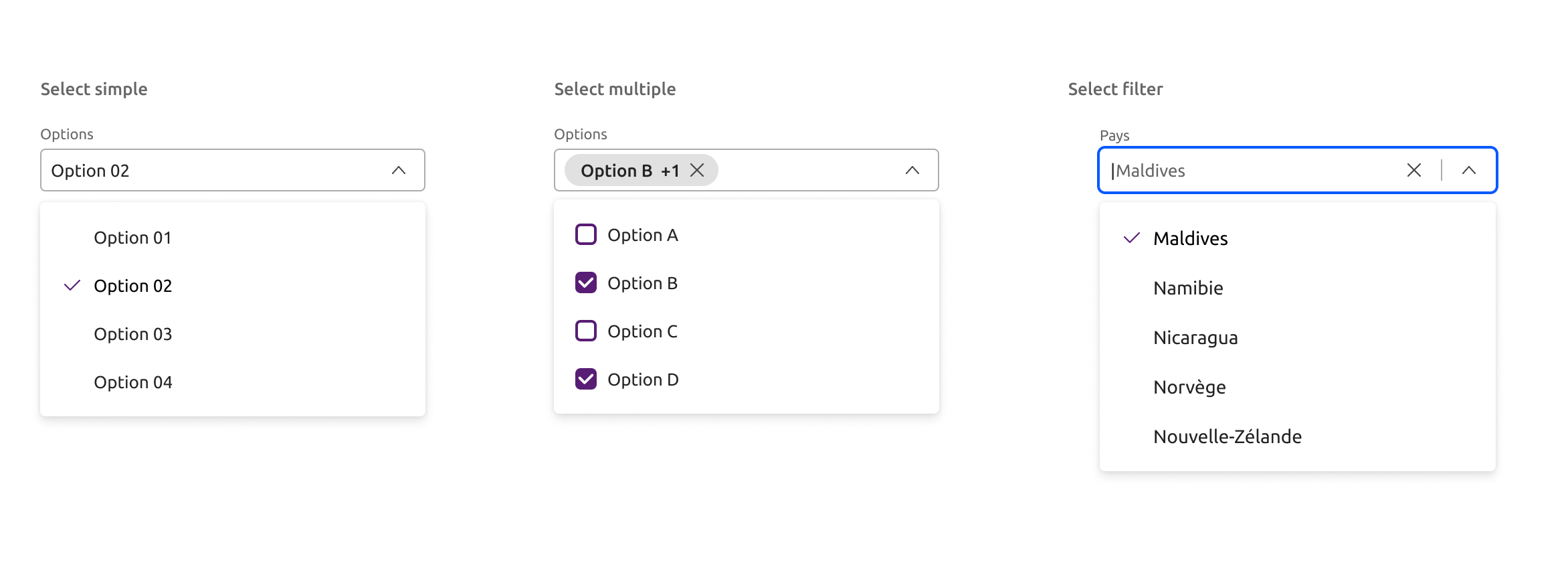
Les sélecteurs

Composants | Usages | Exemples de contexte |
| Select simple | Pour sélectionner un élément unique dans une liste | Liste (options, pays, villes) |
| Select multiple | Pour sélectionner un ou plusieurs éléments dans une liste | Liste (options, pays, villes) |
| Select filter simple | Lorsque le nombre d’options est supérieur à 12, le select filter simple permet aux utilisateurs de sélectionner une option plus rapidement grâce au champ de saisie permettant de filtrer les choix proposés. | Liste longue d’options, liste de pays ou villes |
| Select filter multiple | Lorsque le nombre d’options est supérieur à 12, le select filter simple permet aux utilisateurs de sélectionner une ou plusieurs options plus rapidement grâce au champ de saisie permettant de filtrer les choix proposés. | Liste longue d’options, liste de pays ou villes |
| Datepicker | Sélectionner une date, ou une période connue | Dates ; Période |
Pour plus de détail, référez vous aux documentations individuelles de chaque input.
D’autres composants font partie de la famille des formulaires
Lors de la conception, tenez compte du nombre d’options que vous devez présenter ainsi que du nombre d’éléments que l’utilisateur peut avoir besoin de sélectionner. Ces considérations détermineront le composant à utiliser.

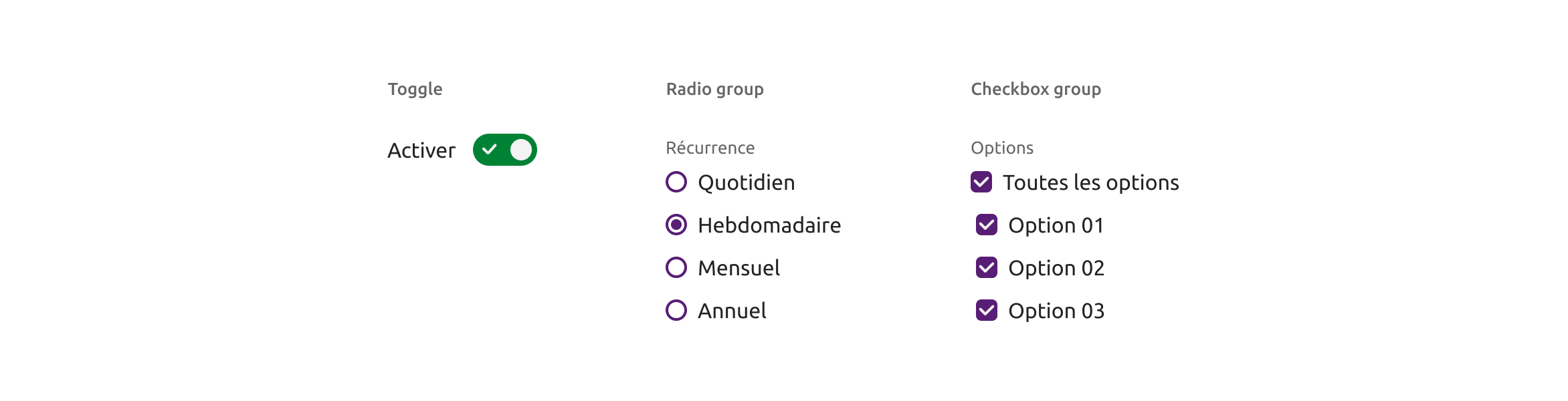
Composants | Usages | Exemples de contexte |
| checkbox | Pour sélectionner ou désélectionner un ou plusieurs choix parmi plusieurs options | Conditions générales, choix d’options |
| radio button | Pour sélectionner ou désélectionner un choix parmi plusieurs options | Choix d’options |
| toggle | Choisir l’une des deux ou plusieurs options binaires | Modifier des paramétres ; activer/désactiver ou afficher/masquer un élément |
En complément des text helpers. Les formulaires peuvent êtres associés à d’autres composants afin d’accompagner et guider les utilisateurs.
L’assistance
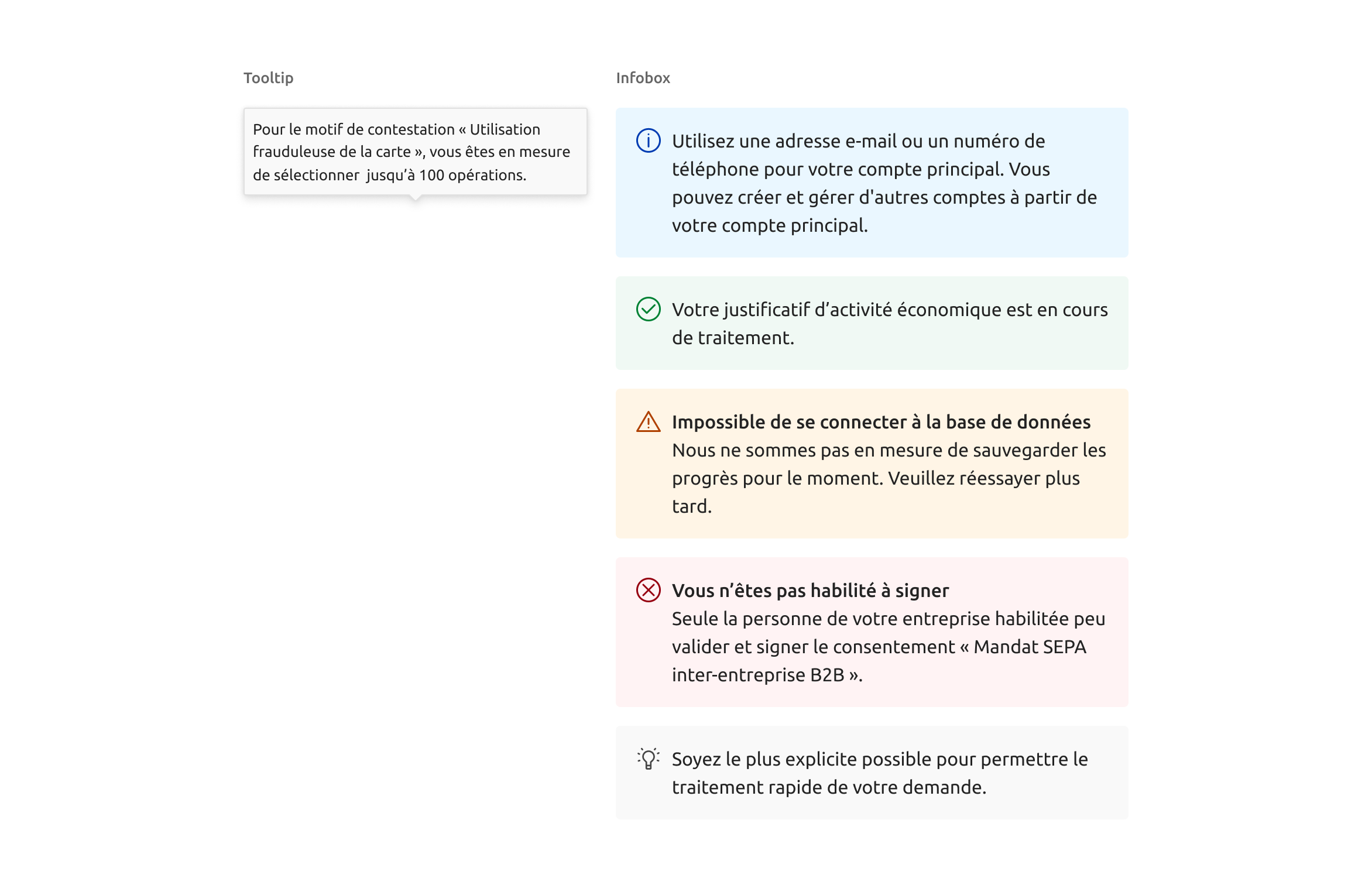
Toute explication sur la façon de remplir le formulaire (par exemple à l’aide d’un tooltip ou d’une infobox).

Validation
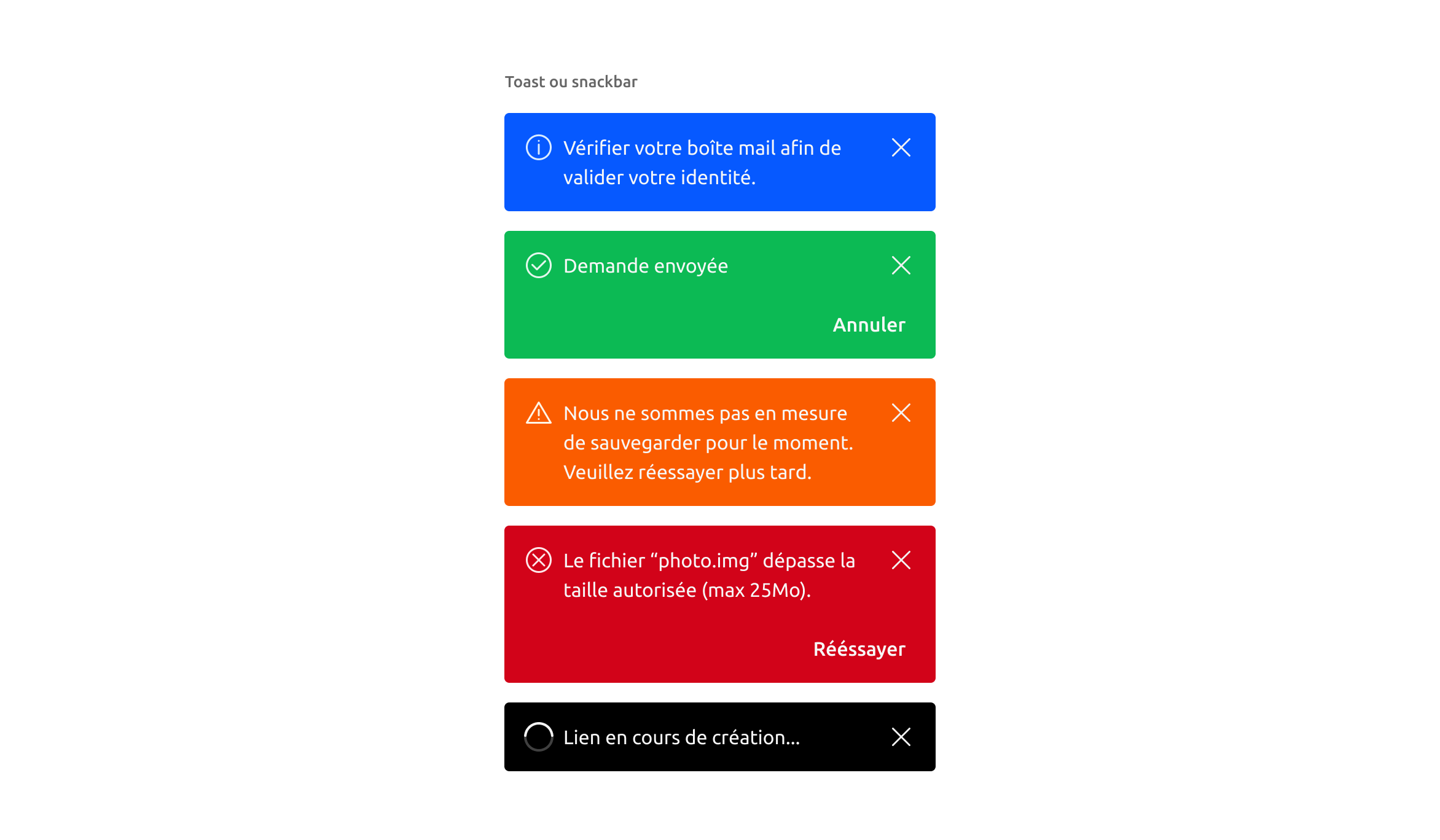
La vérification automatique garantissant que les données de l’utilisateur sont valides (par exemple à l’aide de toast ou de snackbar).

Composant | Usage | Exemples de contexte |
| tooltip | Étiquettes flottantes qui affichent une description ou des informations complémentaires | Apporter des précisions/explications sur la façon de remplir le formulaires ; sur un élément de l’interface : Bouton, icône, badge, tag, lien, mot d’un paragraphe, ellipse etc. ; |
| infobox | Distingue une information textuelle que l’on souhaite mettre en avant au sein d’un écran | Messages informatifs ou d’avertissement |
| snackbar | Donne des informations non prioritaires, éphémères et contextuelles sur l’état du système | Notifier un évènement ; Donner un feedback (Priorité basse) |
| toast | Permet de dialoguer avec l’utilisateur, pour transmettre des informations (généralement suite à une action) | Indications sur le parcours et problèmes à résoudre ; Afficher des messages d’erreur ou de confirmation suite à une action (Priorité moyenne) |
| dialog | Superposée à l’interface utilisateur, elle permet de dialoguer pour attirer l’attention, transmettre des informations en interrompant le parcours | Validation, confirmation ou parcours |
2. Règles et bonnes pratiques
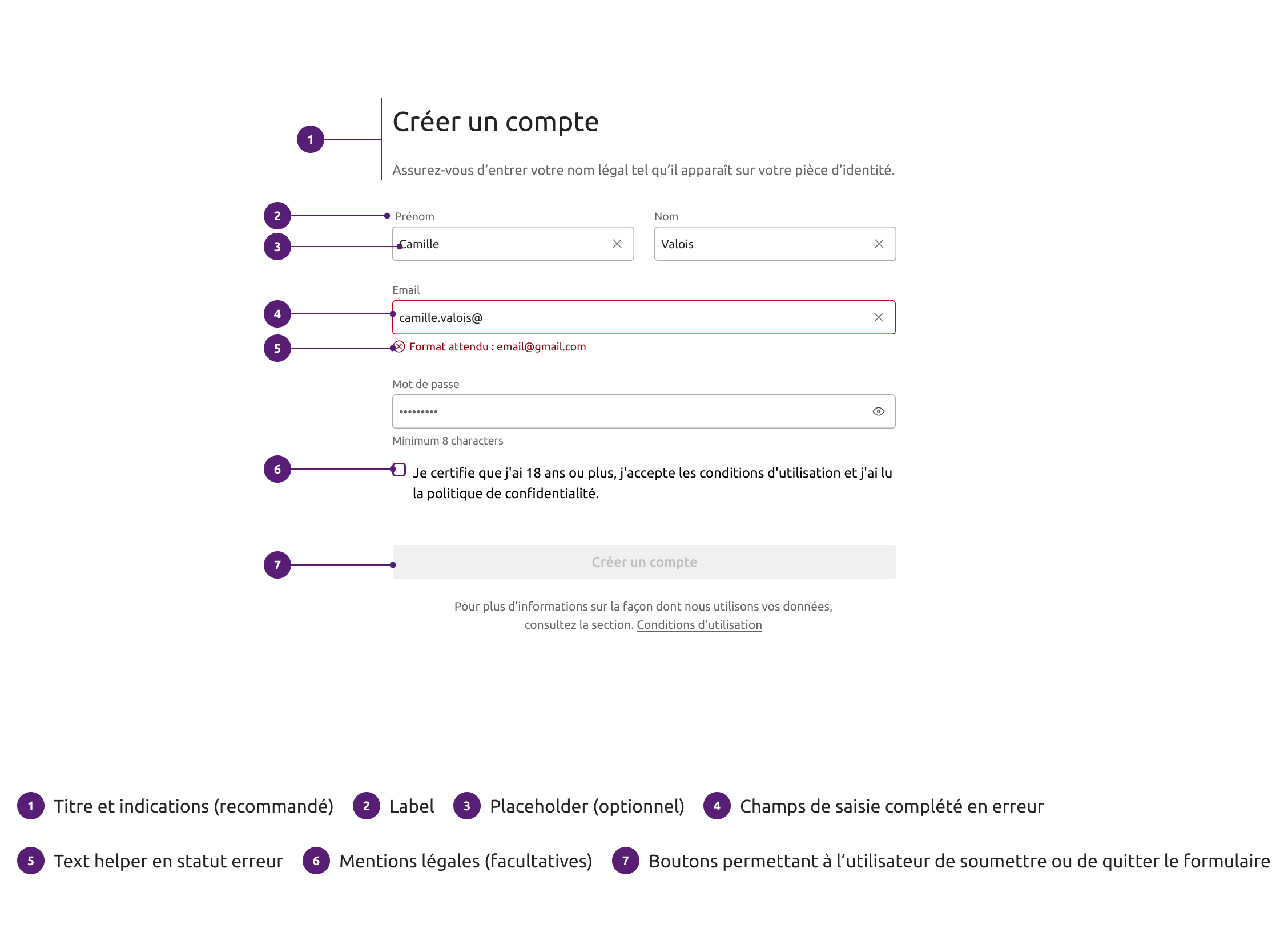
A - Anatomie générale d’un formulaire (avec champs de saisie)
- Avoir systématiquement un texte ou une page en amont pour présenter l’objet de la démarche, les documents dont il faut se saisir pour la remplir, le temps nécessaire pour la réaliser, le temps et les étapes de traitement de la demande, les informations importantes à connaître avant de démarrer la démarche, etc.
- Regrouper les tâches liées sous des titres de section pour fournir plus de contexte et rendre l’interface plus facile à parcourir ;
- Fournir des labels et indications claires pour indiquer aux utilisateurs la signification des champs de saisie ;
- Suivre un ordre logique et prévisible, par exemple prénom en premier, nom de famille en second ;
- Accompagner le formulaire de boutons, l’appui sur ces boutons permet aux utilisateurs de valider/ soumettre afin de finaliser et quitter le formulaire ;
- Avoir une page de résumé, qui rappelle les éléments saisies et propose de corriger ou de valider la demande.
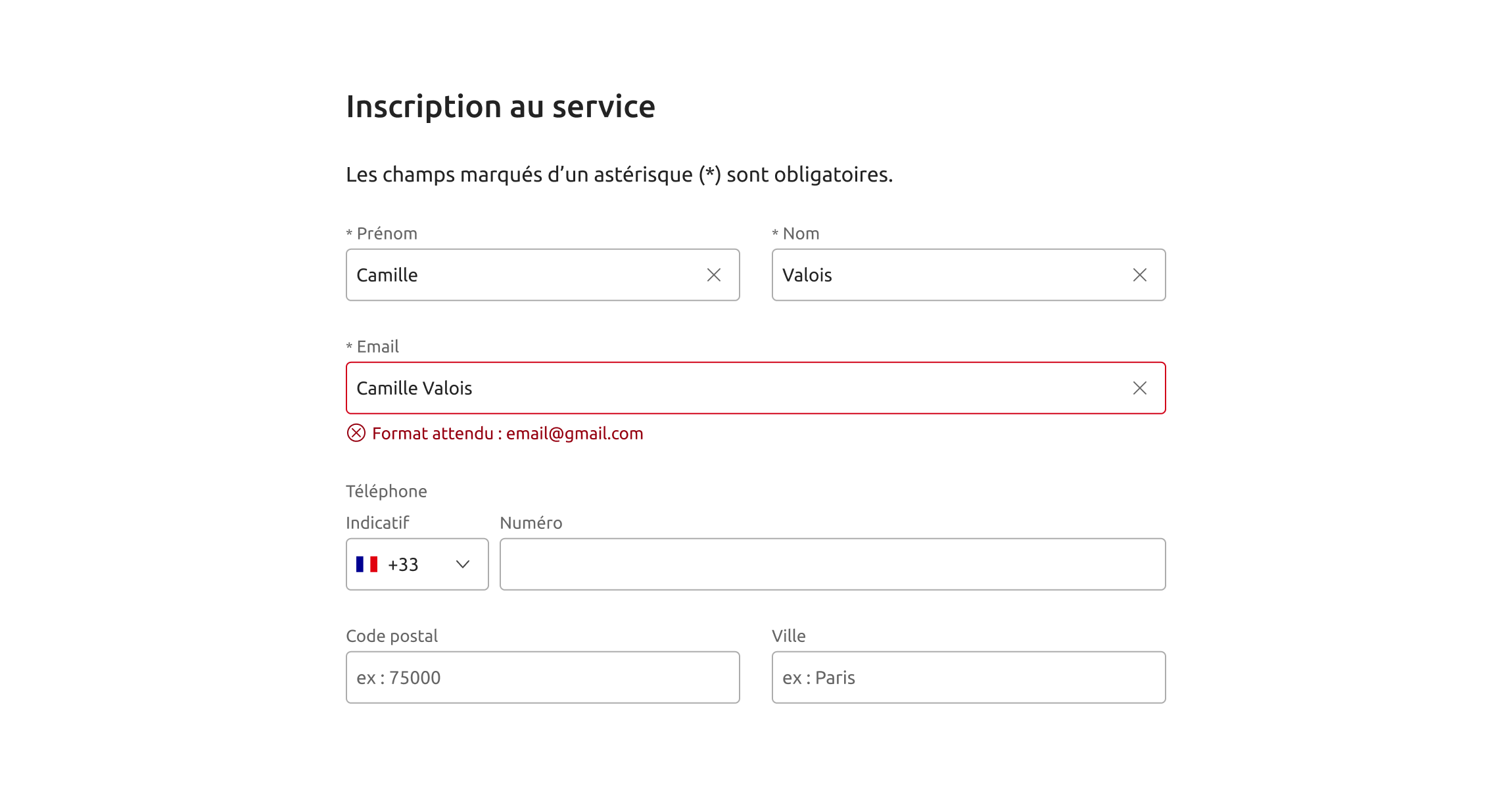
Exemple d’un formulaire de création de compte incluant : Input text, input mail, input password

B - Champs obligatoires ou facultatifs
Si une question est facultative, est-il nécessaire de l’inclure dans le formulaire ? Si possible, il convient de limiter autant que possible le nombre de champs facultatifs et / ou de concevoir des formulaires dynamiques qui ne présentent que les champs de saisie pertinents en fonction des informations saisies par l’utilisateur.
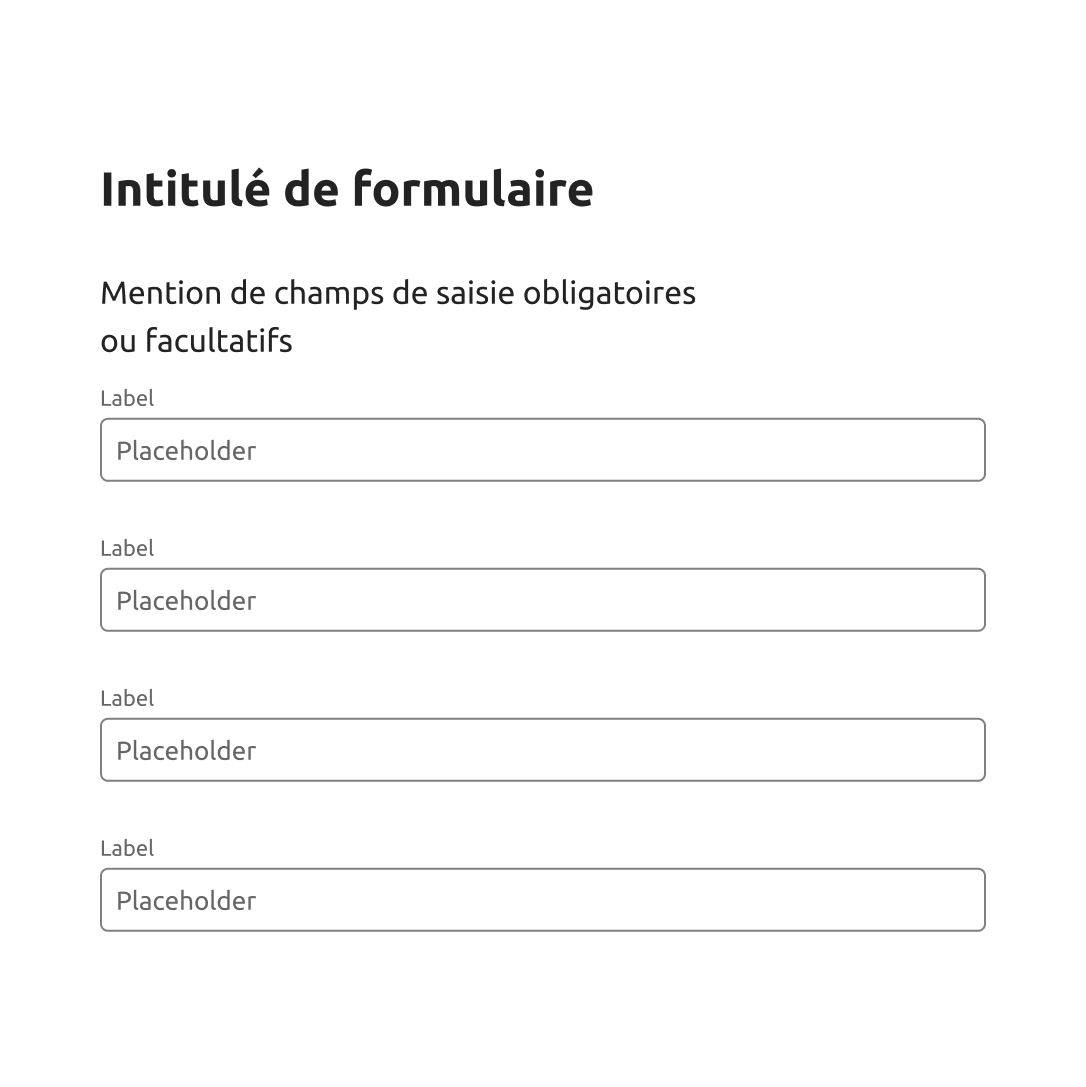
Dans un formulaire, il existe plusieurs façons de distinguer des champs de saisie obligatoire et facultatif. Soit par l’ajout d’un astérisque (*), soit par une mention dans le label des champs. Elles dépendent du type de formulaire et de la proportion de champs de saisie obligatoires et facultatifs.
Si tous les champs du formulaire sont obligatoires, ajouter une mention “Tous les champs sont obligatoires” en début de parcours.
C’est au projet de définir les champs obligatoires et facultatifs en fonction des informations requises pour réaliser l’action concernée. Si plusieurs formulaires se suivent dans un même parcours digital, il faut maintenir la meme manière de présenter les champs obligatoires et facultatifs.
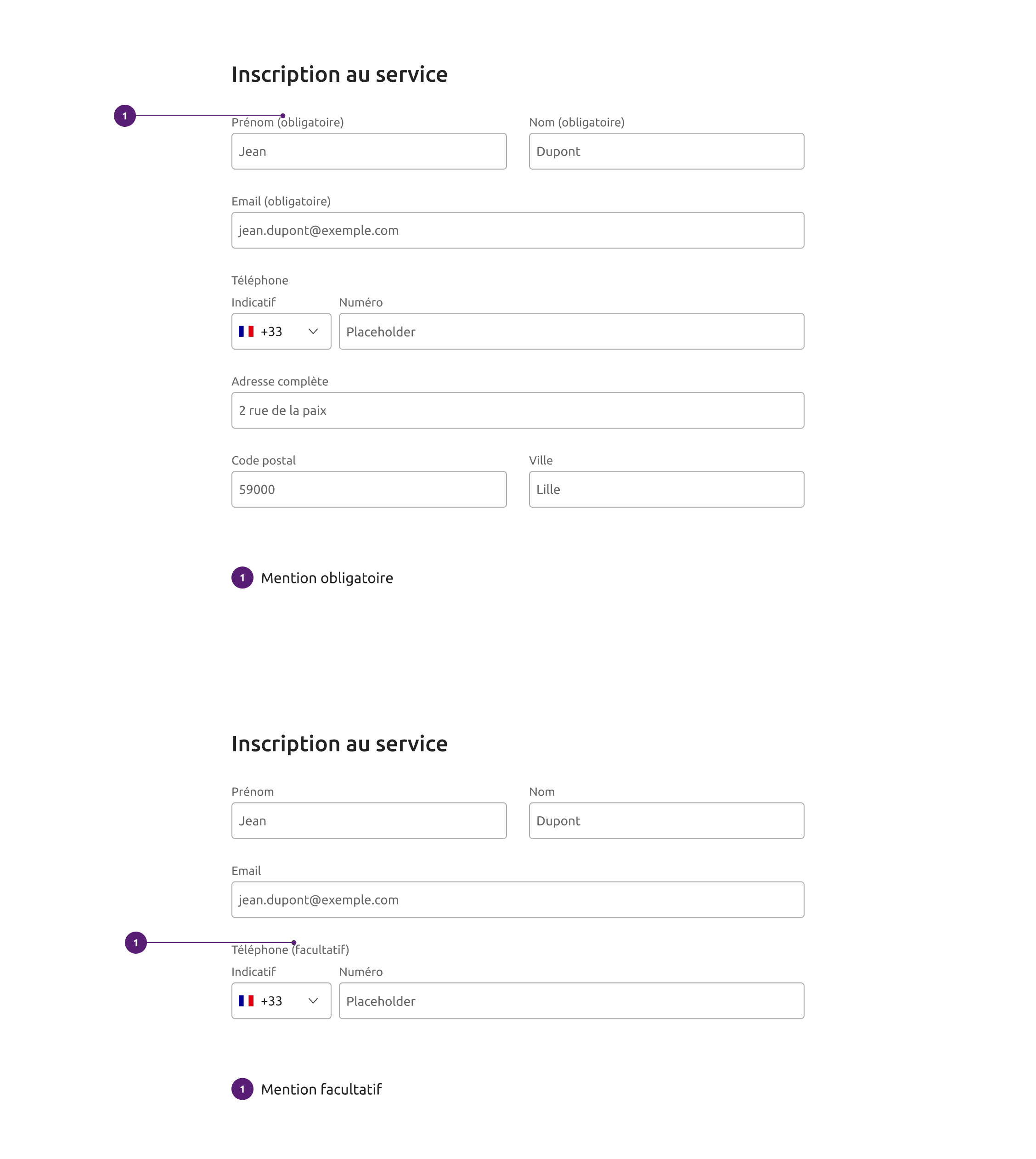
Option 1 : Ajout des mentions "obligatoire" ou "facultatif" entre parenthèses
S’il y a beaucoup moins de champs facultatifs que de champs obligatoires, il est possible d’ajouter la mention (facultatif) après les labels des champs concernés.
A l’inverse, s’il y a beaucoup plus de champs facultatifs que de champs obligatoires, il est possible d’ajouter la mention (obligatoire) après les labels des champs concernés.
Une mention doit être ajoutée au début du parcours indiquant que soit : « Tous les champs sont obligatoires sauf ceux qui comportent la mention « facultatif ». « , soit « Tous les champs sont facultatifs sauf ceux qui comportent la mention « obligatoire ». »

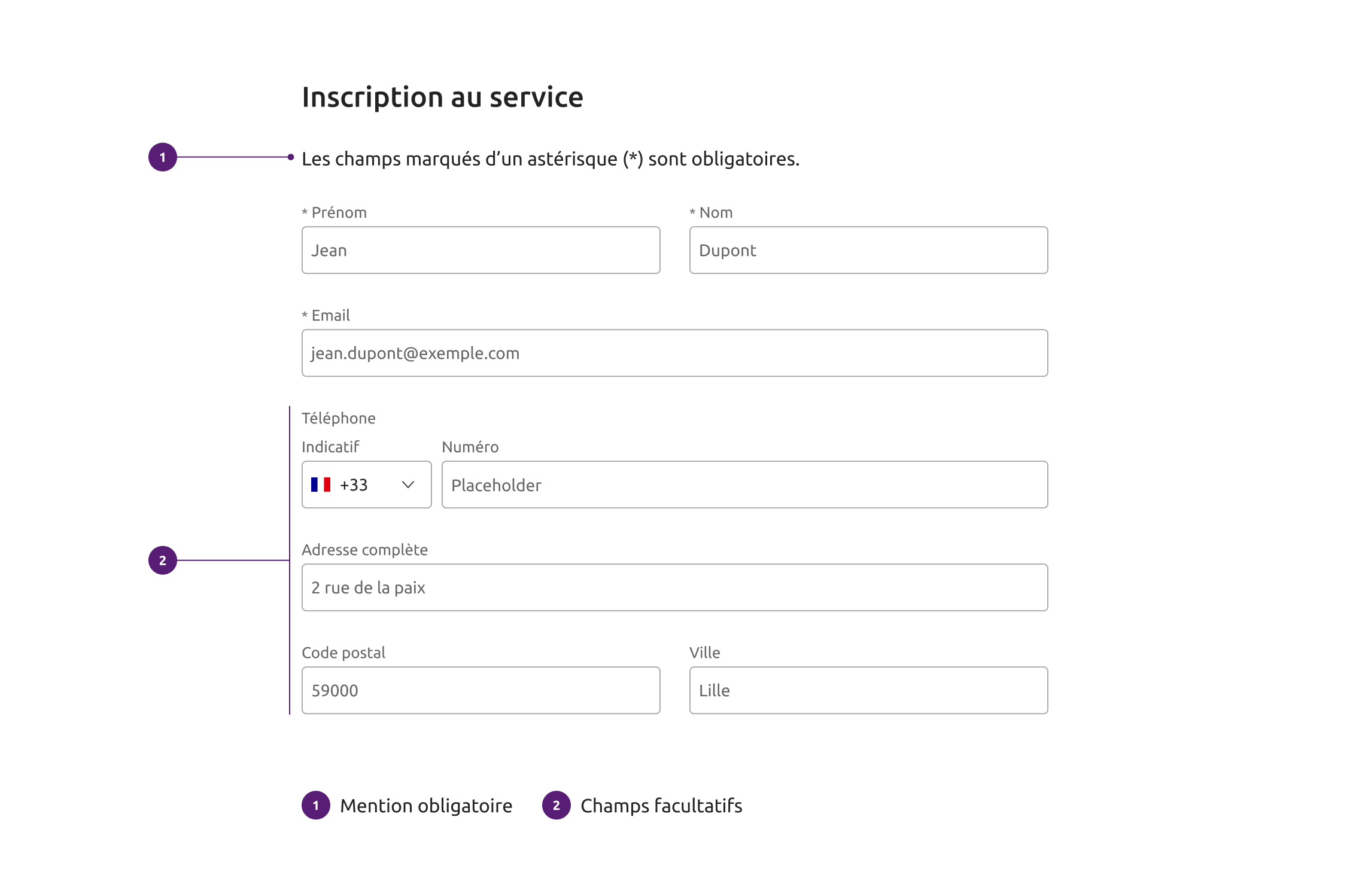
Option 2 : Utilisation de l’astérisque
Dans le cas où vous privilégierez l’astérisque. Il est recommandé de placer l’astérisque avant l’intitulé du label pour alléger la charge cognitive de l’utilisateur.

C - Labels
Clair et concis
Les labels indiquent aux utilisateurs les informations requises de manière claire et concise, idéalement en un seul mot. Évitez de dépasser une ligne de hauteur. Les labels ne sont pas des text helpers, soyez succinct dans vos indications.
Les labels sont fortement recommandés, tant pour leur avantage dans la compréhension de l’action à réaliser pour l’utilisateur et tant pour l’accessibilité.
Le label doit toujours exister en code. Mais si vous avez un cas d’usage particulier (exemple : input dans une ligne d’un tableau) qui nécessite vraiment de ne pas afficher le label, veuillez mettre en place une action qui permette d’être conforme au critère 11.1 du RGAA.
L’action que nous vous recommandons est d’intégrer une balise native title au champ dont vous masquez le label. Cette action permet d’être conforme au critère précédemment cité.

D - Placeholders
Un exemple pour guider la saisie
Le placeholder est utilisé pour donner un exemple de l’information attendue pour la saisie. Il peut être composé d’un verbe ou d’un exemple représentatif de l’information requise.
Pour plus de clarté, il doit être accompagné de la mention exemple représentée ainsi : “Ex :”
Faites attention à toujours rester neutre dans vos exemples et ne pas donner des valeurs réelles.
N’utilisez pas les placeholder pour communiquer une information de type aide à la saisie contextuelle à l’utilisateur.

E - Gestion des erreurs
Une aide contextuelle
Le text helper est une aide contextuelle apportée à l’utilisateur pour lui donner des informations additionelles sur le champ de saisie. Évitez la surcharge cognitive et affichez les “text helpers” uniquement lorsque les utilisateurs en ont vraiment besoin, le text helper peut servir 2 cas d’usage :
1- Informer l’utilisateur de la façon correcte de compléter un champ de saisie.
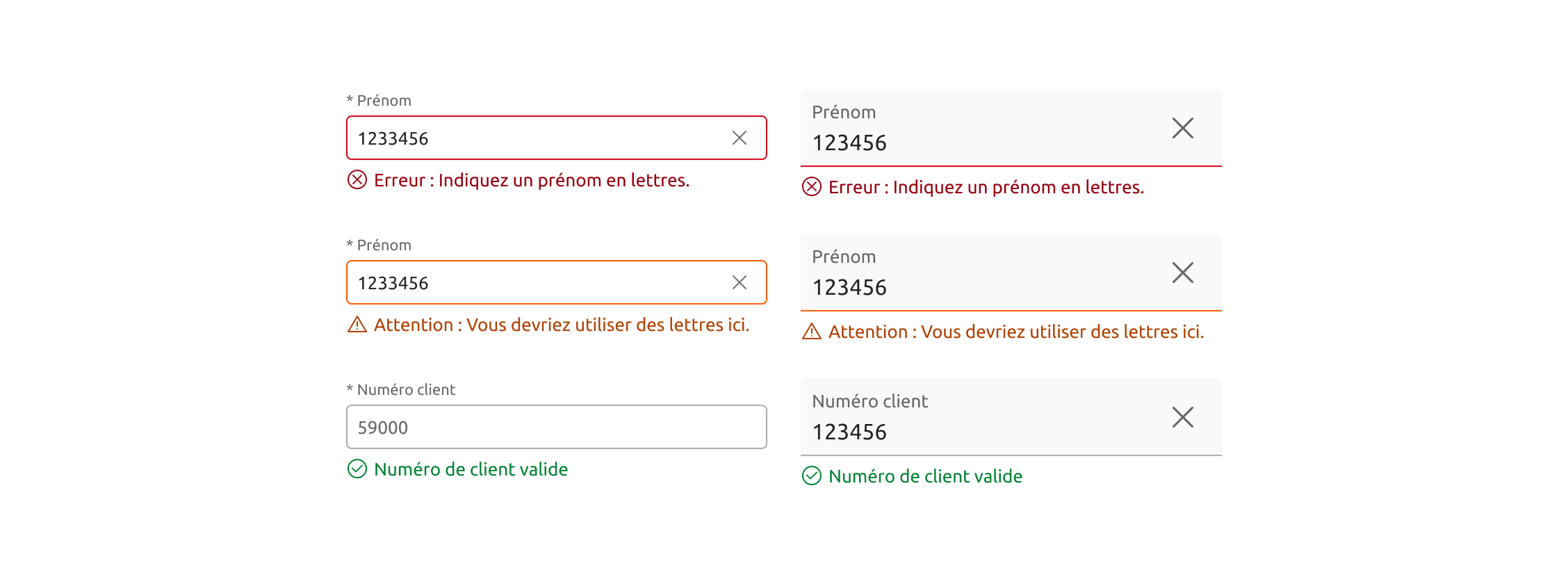
2 – Indiquer des statuts. (Success, warning, error). En cas d’erreur, le text helper doit informer l’utilisateur de l’erreur et le guider sur la façon de la résoudre.
Ces informations peuvent apparaître dans le cas d’une erreur commise par l’utilisateur (mauvaise saisie, oublie de complétion…). Les états erreurs sont affichés uniquement après validation du formulaire. Ils peuvent aussi apparaître de manière constante sur certains champs, notamment lors de la création d’un mot de passe pour informer des pré-requis.
Dans le cas d’une erreur, expliquez de manière concise ce qu’il s’est passé à l’utilisateur puis guidez le pour résoudre rapidement le problème.

Vue globale : erreur localisée
Il existe deux types d’erreurs de formulaire : une erreur de saisie unique et une erreur de saisie groupée. Le type a une incidence sur la manière dont l’erreur est déclenchée et affichée.
Une erreur de saisie unique n’affecte qu’un seul composant. Une erreur de saisie groupée indique qu’il existe des erreurs avec plusieurs composants et que les erreurs sont regroupées dans un seul message.
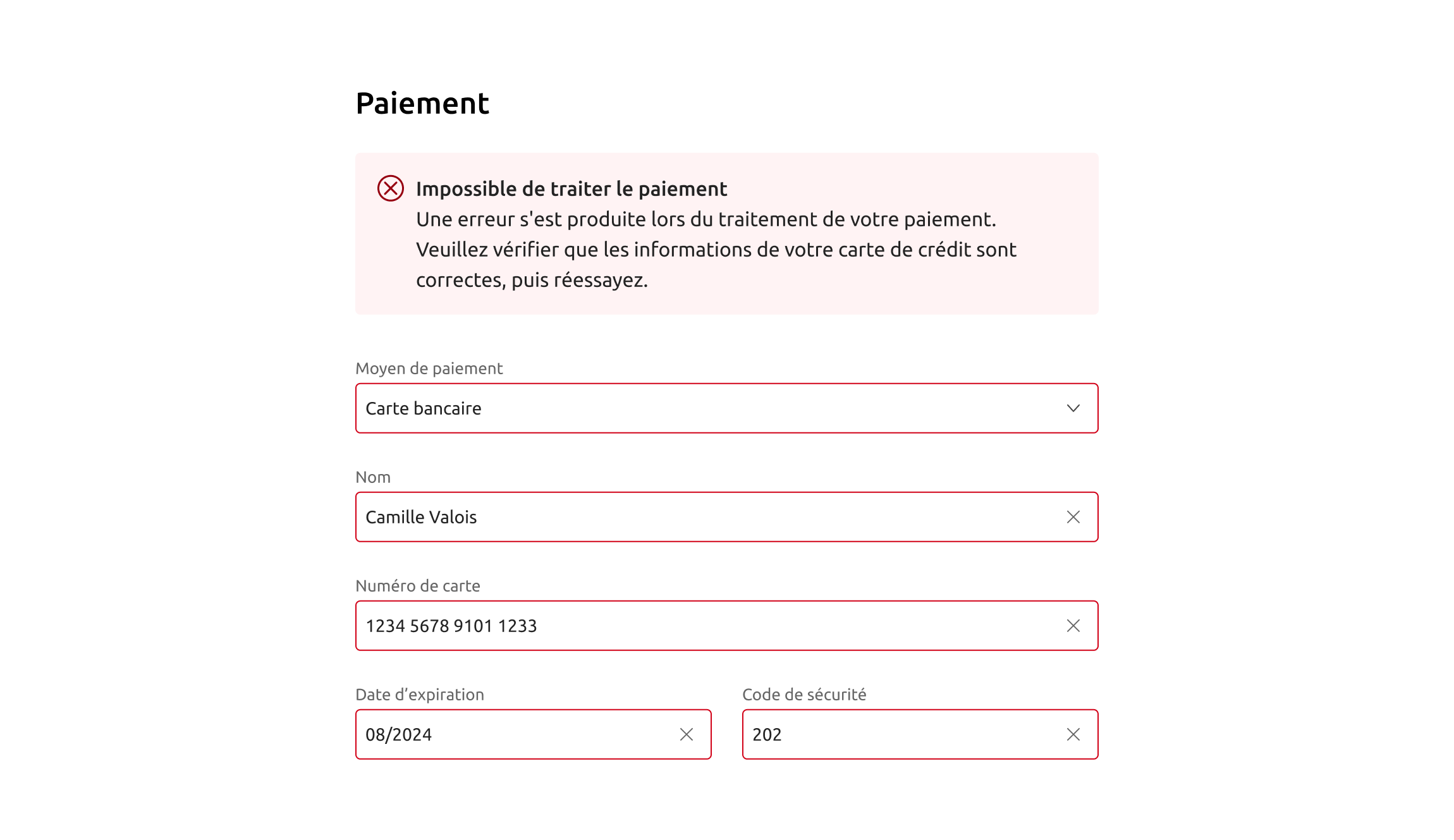
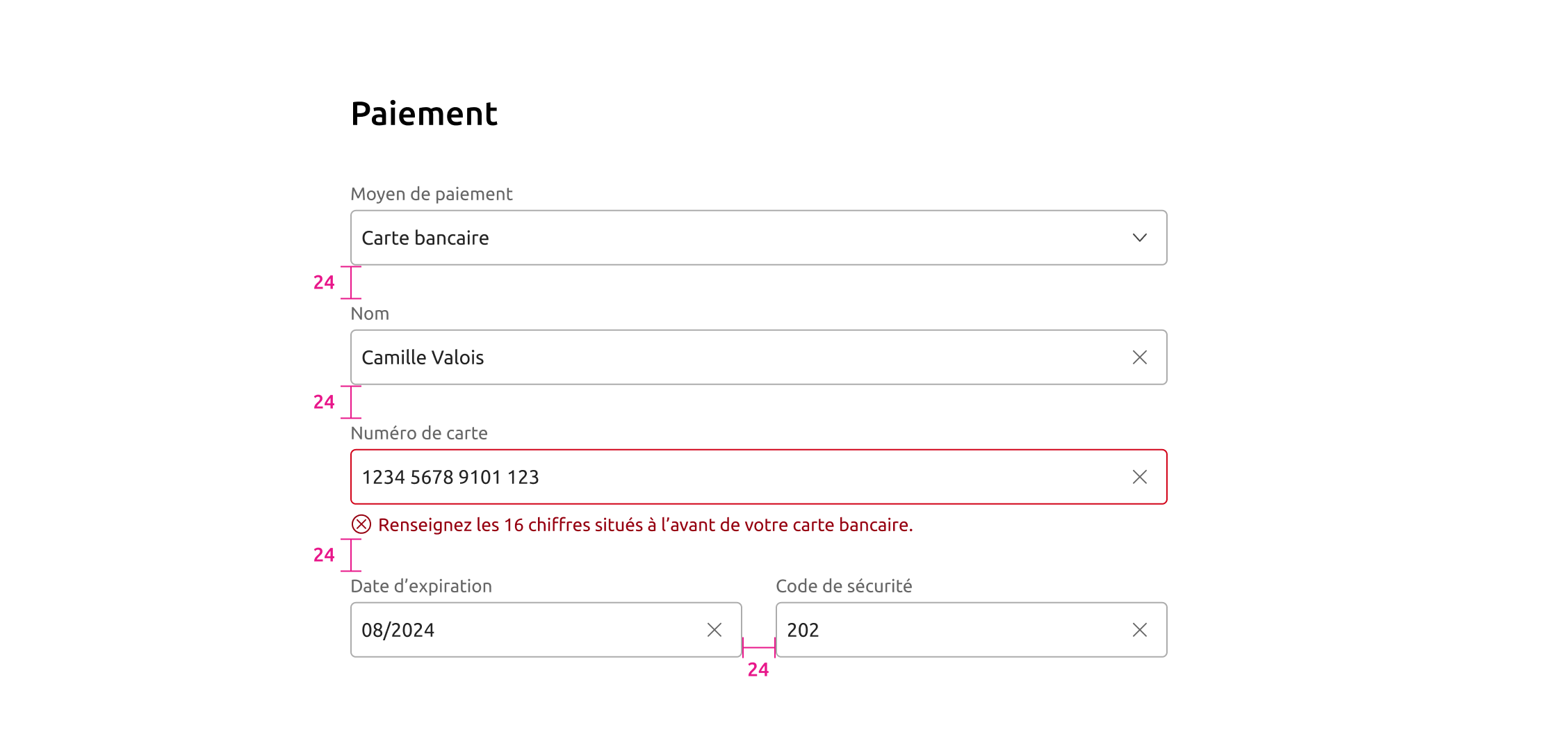
Erreur de saisie unique

Erreur de saisie groupée
Lorsque plusieurs erreurs de saisie se produisent sur une page, une alerte en ligne regroupe les messages d’erreur pour en augmenter la visibilité. Placez cette alerte en haut de la page ou de la section d’un formulaire. Elle peut être utilisée en parallèle avec des erreurs de saisie uniques.
Si une alerte s’affiche avec plusieurs erreurs de saisie uniques, elle persistera jusqu’à ce que toutes les erreurs soient résolues.

3. Espacements et placements
Placements
Dans les formulaires, tous les éléments doivent être alignés à gauche.
Préférez toujours mettre 1 seul champs de saisie par ligne pour alléger la charge cognitive de l’utilisateur.
Néanmoins, dans des formulaires complexes, vous pouvez placer horizontalement 2 champs de saisie S ou M.
Espacements
Séparez toujours les champs de saisie par un espacement basé sur la grille de 8px (8, 12, 16, 24, 32, 40, 48, etc.).

4. Do don’t
Type de champs


Format de formulaire