1. La Guidance
L'équipe
L’équipe Guidance, intégrée au Pôle Client, se consacre à faciliter l’appropriation des systèmes d’information (SI) en produisant de l’aide en ligne disponible sur les postes de travail des collaborateurs
Objectifs de l'équipe Guidance
- Améliorer l’usage et la navigation dans les applications métier
- Sécuriser les conseillers en situation opérationnelle et réduire le nombre de demande d’assistance
- Fournir des ressources et des supports pour simplifier les tâches difficiles
- Accompagner les nouveaux arrivants
- Proposer un soutien spécifique pour les premières opérations
Know, un outil groupe
KnowMore est utilisé par l’équipe Guidance et permet d’intégrer des composants sur l’ensemble des parcours Equinoxe et Mysys.
Composants les plus utilisés :
- Sticker : permet un accès immédiat au complément d’informations aux visiteurs qui le souhaitent, sans gêner la navigation des autres
- Infobulle : permet d’afficher un texte informatif au clic ou au survol sur un élément intéractif de l’écran
2. Recommandations de design
A. Les informations essentielles
- Homogénéiser les composants réalisant la même action
- Appliquer les principes de la charte éditoriale du Design System Collaborateurs
- Limiter les informations additionnelles. En restructurant les messages ou les formulations
- Offrir à l’utilisateur le contrôle absolu de son système. En limitant les fenêtres non sollicitées et en explicitant les contenus
- Faciliter l’association entre le message d’aide et son contenu afférent. En rapprochant les éléments d’interface dans le temps et dans l’espace
- Intégrer les contenus d’aide au design des pages. En se rapprochant de l’équipe de conception afin d’appliquer les grilles de design
- Produire des informations lisibles et compréhensibles. En adaptant le langage au profil utilisateur cible
B. Quelques exemples illustrations
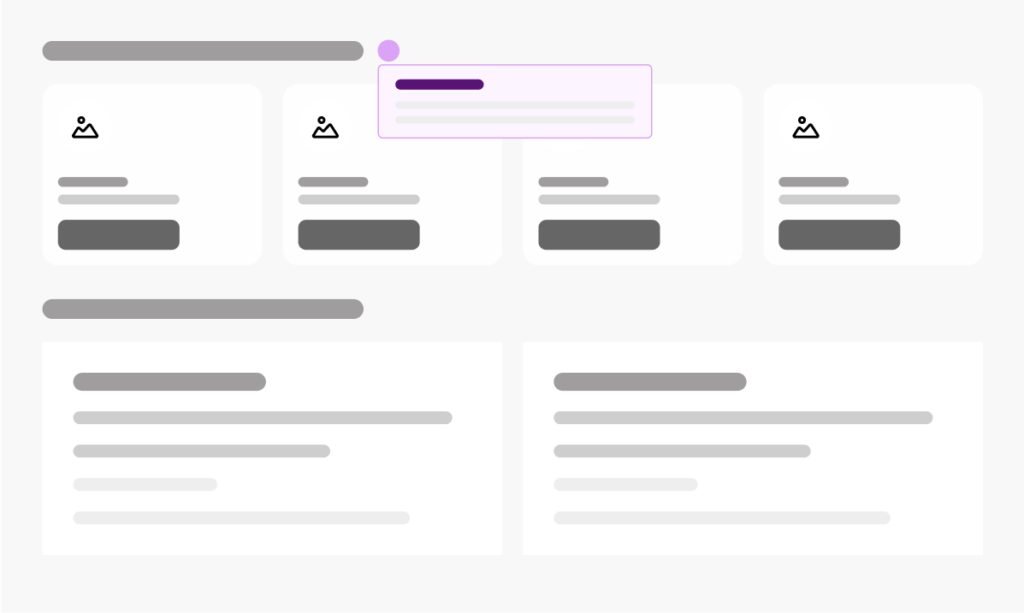
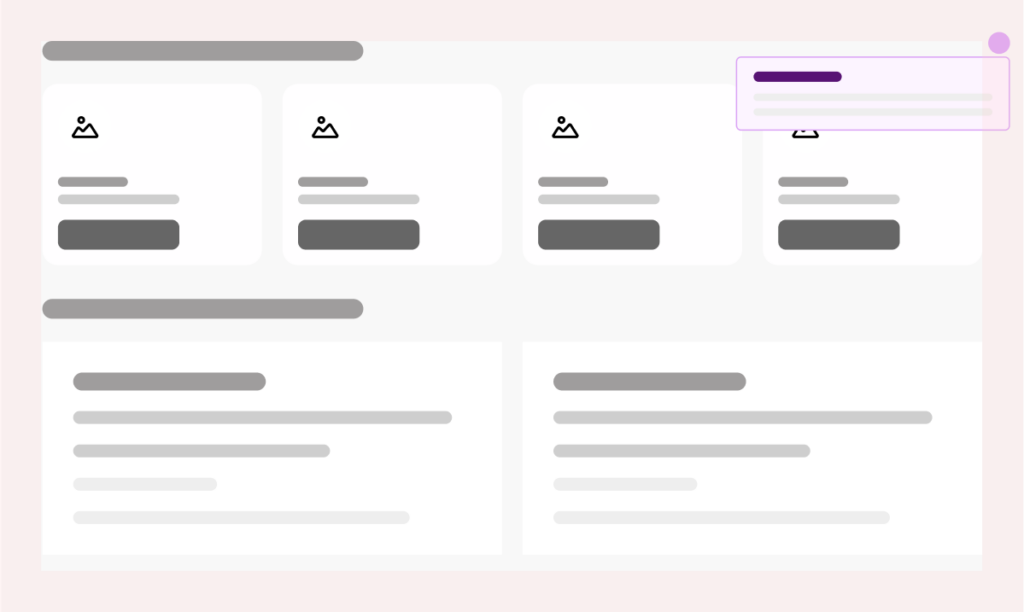
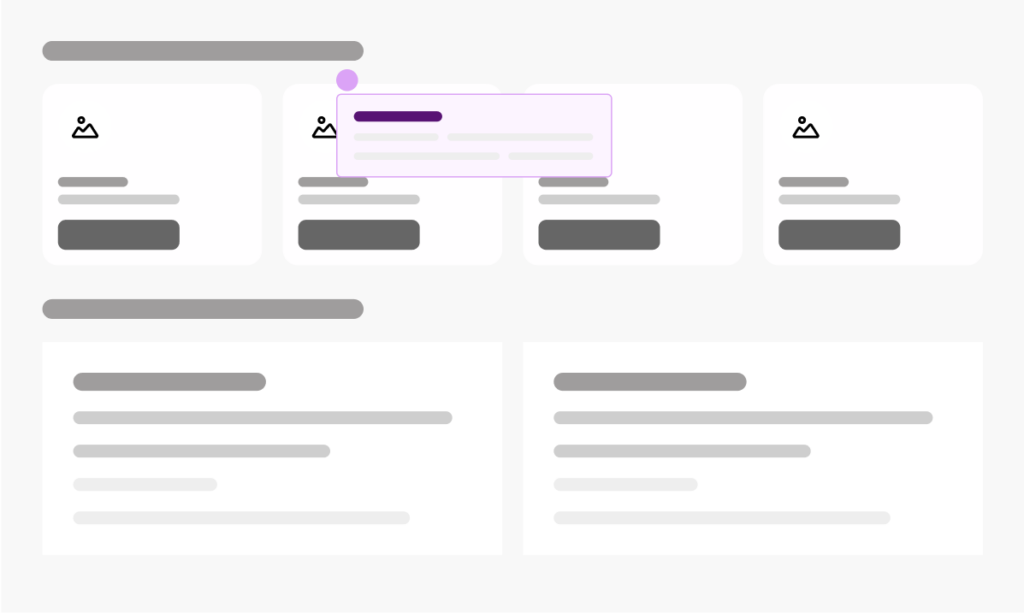
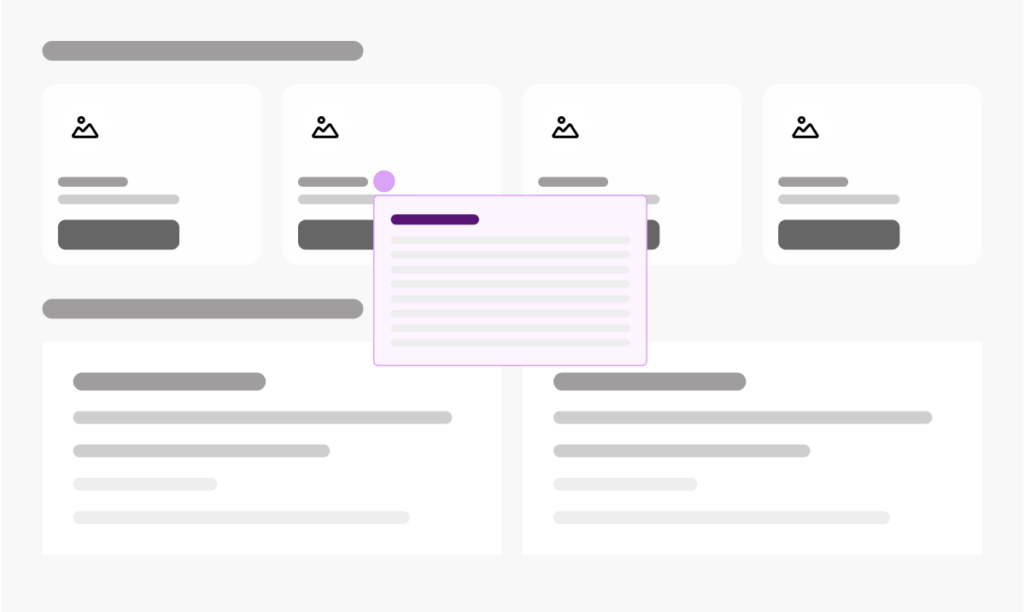
Insertion des composants Knowmore dans l’existant

Intégrer les contenus d’aide au design des pages

Ne pas respecter les marges en intégrant les composants KnowMore hors de la grille de design
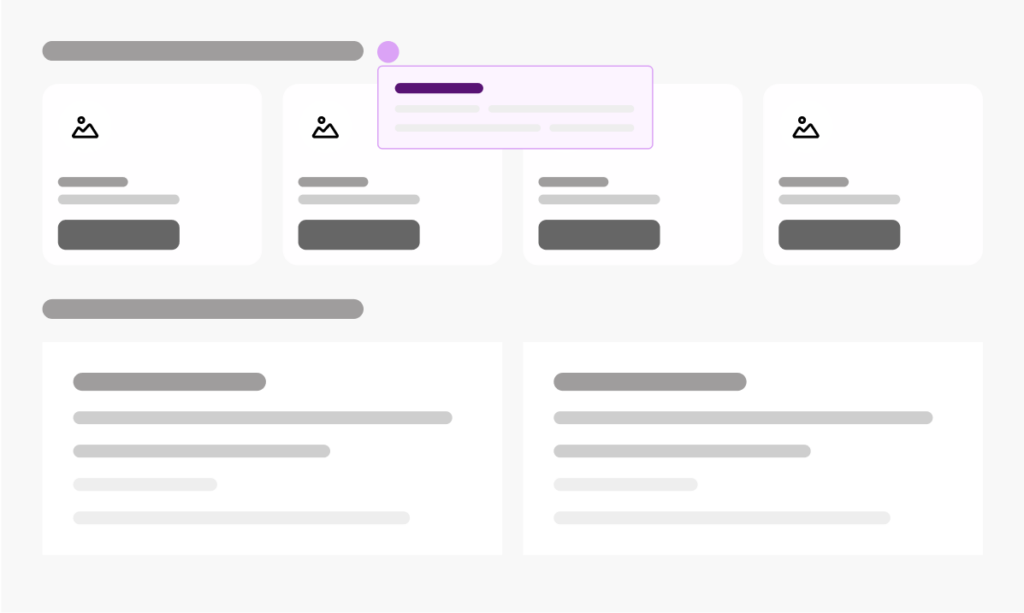
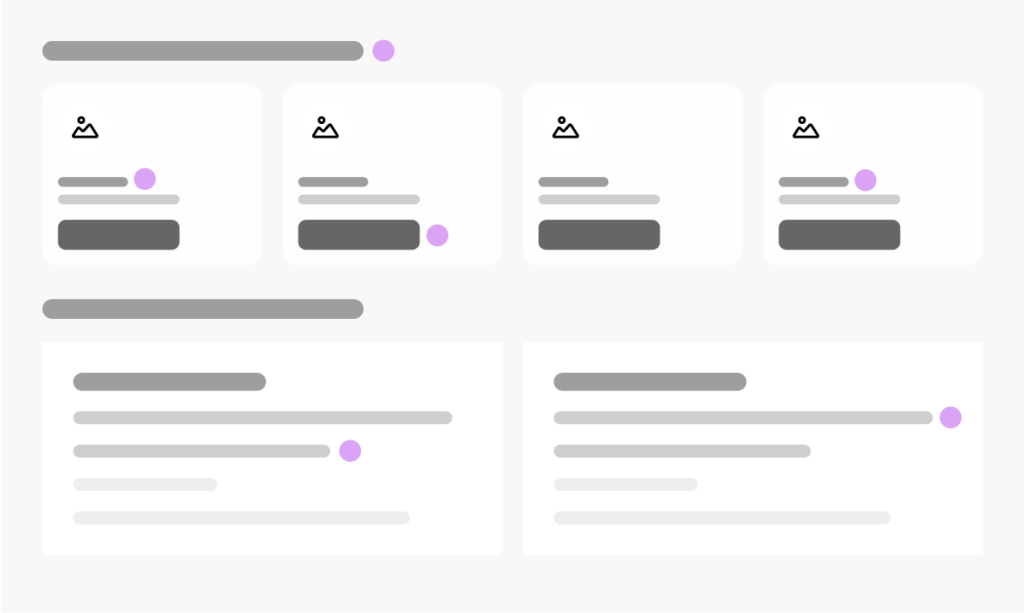
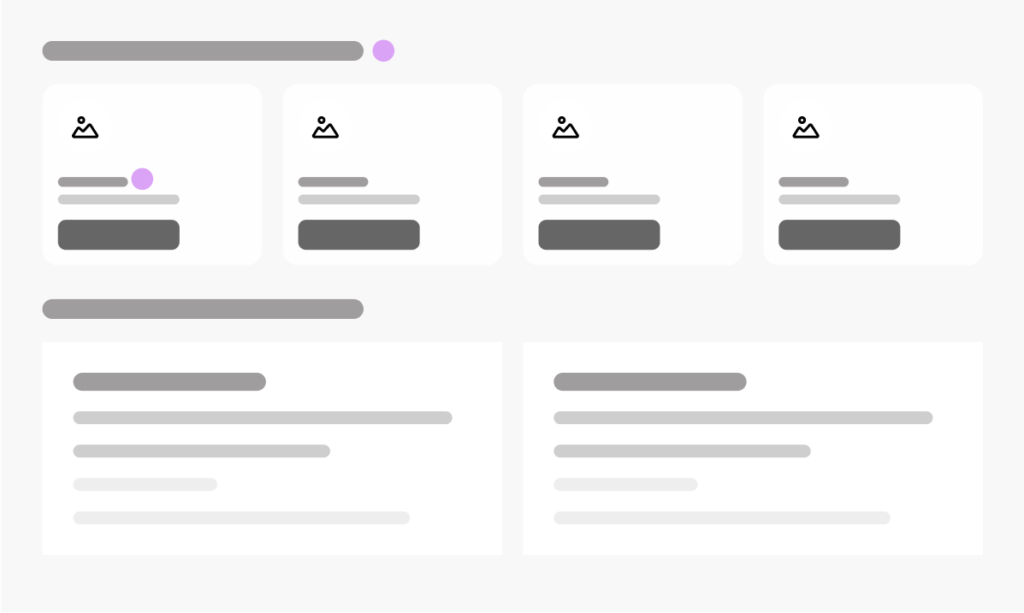
Groupements et distinctions des éléments

Faciliter l’association entre le message d’aide et son contenu afférent

Ne pas placer les éléments trop proches les uns des autres et respecter le sens de lecture du composant auquel l’élément KnowMore est associé
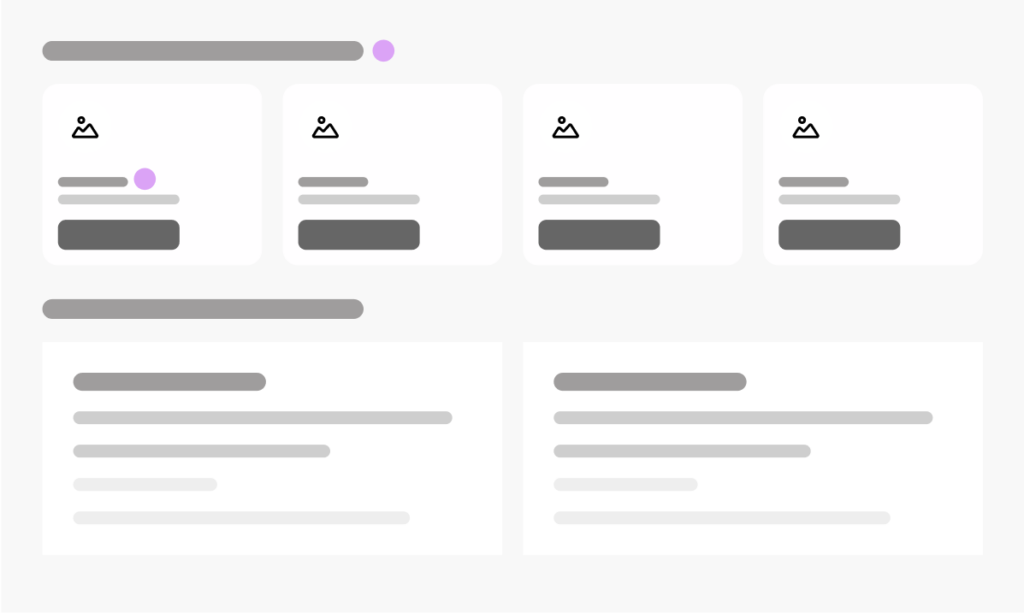
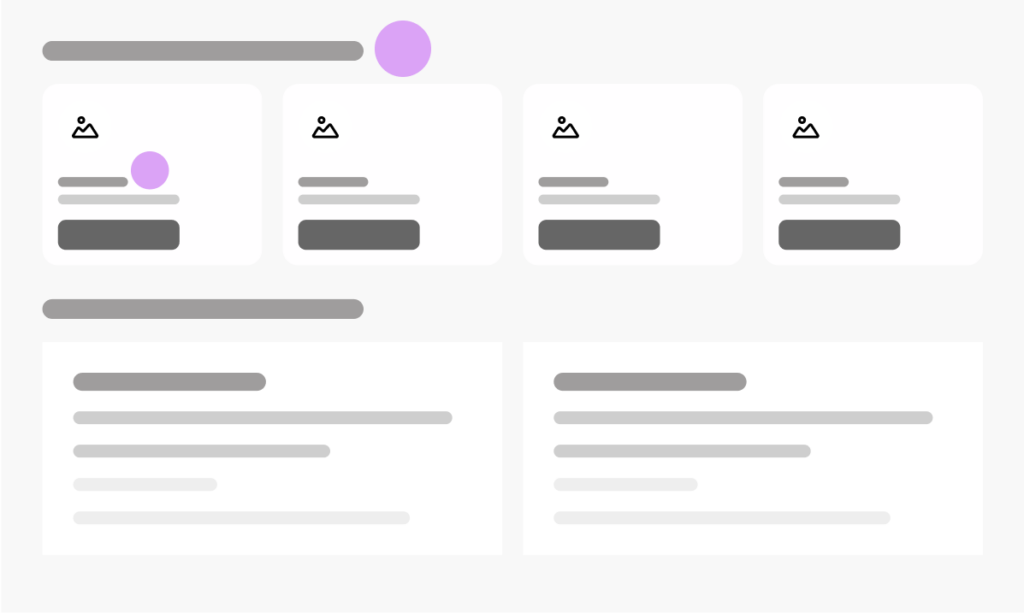
Densité informationnelle

Limiter le nombre d’éléments Knowmore sur la même page

Ne pas surcharger l’écran d’informations additionnelles
Lecture et compréhension du contenu

Rester simple et concis dans le message délivré

Ne pas produire des informations longues nécessitant un effort de compréhension
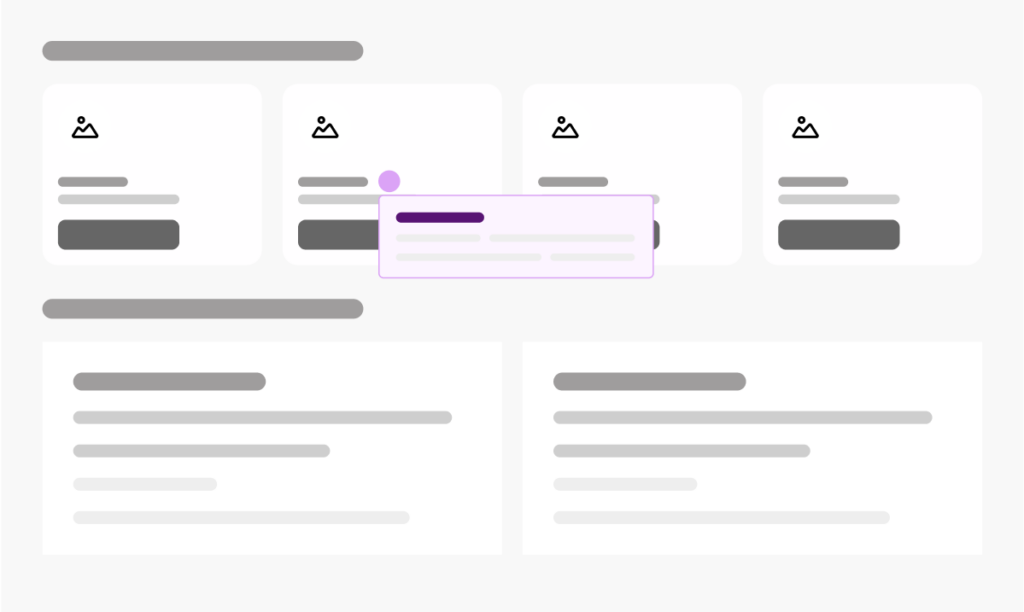
Homogénéisation des composants

Homogénéiser les composants réalisant la même action

Ne pas utiliser des formats proches sans être identiques